Tecnologia Multimedial I - Tecnologias Web I
Mini-sitio para el TP2
Tecnologia Multimedial I es una de las materias de la carrera de Diseño Multimedial de la Facultad de Artes de la Universidad Nacional de la Plata. Esta asignatura se ocupa de la formación relativa a los medios tecnológicos necesarios para la producción Multimedial y de el aprendizaje de distintos lenguajes de Programacion. Esta materia se separa en dos partes Tecnologia Multimedia donde se aprende el lenguaje de Processing y Tecnologias Web donde aprendimos distintos lenguajes como Html, Css y una introduccion a JavaScript

- TP 0 - Muñeco de nieve
Como primer desafio nos hicieron realizar un muñeco de nieve solo con figuras geometricas de Processing. Mi muñeco de nieve, al cual apode "Steve", esta realizado con: circulos, elipses, cuadrados, triangulos y una funcion de processing llamada quad que me permitio hacer un cuadrilatero con ubicando yo quiera en x y en y las 4 esquinas de este.
-
arrow_downward Ver Codigo
void setup(){
size ( 800 , 800);
background(114,210,227);
//Fondo
noStroke();
fill (#FFAE86,230);
circle (width/2, height/3,600);
fill (#FFD795,80);
circle (width/2, height/3,520);
fill (#FFE195,230);
circle (width/2, height/3,450);
fill (255,255,243);
rect (0,300,width,600);
//Montañas
noStroke();
fill (166,235,231);
triangle(-30,300,130,300,50,50); // 1
triangle(100,300,185,30,280,300); // 2
triangle(250,300,350,70,450,300); // 3
triangle(400,300,600,50,800,300); // 4
triangle(700,300,800,40,900,300); // 5
// Nieve
fill (255,255,243)
triangle(50,50,27,120,73,120); //1
triangle(185,30,157,120,217,120); //2
triangle(350,70,327,120,372,120); //3
triangle(600,50,544,120,657,120); //4
triangle(800,40,769,120,900,120); //5
//Nubesitas
stroke (255,150);
strokeWeight(40);
line(0,120,150,120); //D
line(0,159,210,160);
line(500,275,700,275);// Abajo I
line(550,235,770,235);
line(800,10,620,10); //Arriba I
//Copitos
stroke (255);
strokeWeight(10);
point (10,15);
point (100,100);
point (150,50);
point (60,180);
point (215,257);
point (106,239);
point (559,150);
point (706,43);
point (588,62);//
point (272,105);
point (538,57);
point (650,270);
point (784,244);
point (535,223);
point (721,280);
point (650,120);
point (716,180);
point (30,280);
point (270,35);
point (230,150);
point (760,100);
point (625,5);
}
void draw(){
//Manos
//D
stroke (102,51,0);
strokeWeight(10);
line (300,420,150,350);
line (150,350,120,200);
strokeWeight(8);
line (120,200,100,180);
line (120,200,130,160);
strokeWeight(4);
line (140,300,125,280);
//I
strokeWeight(10);
line (560,400,650,650);
strokeWeight(8);
line (650,650,640,680);
line (650,650,695,660);
//Muñeco
noStroke();
fill (60);
circle (width/2,700,450);// Abajo
circle (width/2,420,340); // Medio
fill (255);
triangle(400,650,198,800,602,800);
fill (#C3F5AB);
triangle(400,430,300,278,498,278);// Camisa
fill (255);
circle (width/2,200,250); // Arriba
// Cara
noStroke();
fill (255,168,230);
ellipse (480,210,50,30); // Rosita D
ellipse (320,210,50,30);// Rosita I
fill (0);
ellipse(460,170,60,80); // Ojo D
ellipse(340,170,60,80); // Ojo I
fill (255);
ellipse(450,160,30,50); // Blanco D
ellipse(330,160,30,50); // Blanco I
stroke (220,141,61);
strokeWeight(2);
fill (250,161,71);
triangle (400,210,400,235,250,230);// Nariz
//Corbata
stroke (54,41,144);
fill (202,170,243);
strokeWeight(2);
quad (380,330,420,330,410,360,390,360);
quad (408,360,392,360,380,428,420,428);
//Correcciones
noStroke();
fill (60);
triangle(430,405,430,430,396,430);
triangle(370,400,370,430,405,430);
//Traje
noStroke();
fill (100);
triangle(430,430,430,399,430,410);
fill (40);
triangle(300,278,404,430,260,320);
triangle(540,320,398,430,500,278);
fill (202,170,243);
stroke (54,41,144);
circle (400,460,20);
circle (400,500,20);
circle (400,540,20);
circle (400,580,20);
circle (400,60,20);
//Sombrero
fill (50);
stroke (50);
strokeWeight(20);
strokeJoin (ROUND);
rect (250,100,300,10);//base
rect (300,15,200,90);//copa
fill (202,170,243);
noStroke ();
rect (290,70,221,20);// cinta
}
Muñeco de Nieve "Steve"
- TP 1 - Circulo Cromatico
Circulo cromatico RGB
El primer trabajo practico conistio en la realizacion de un circulo cromatico en el modelo de color RGB. El cual realice con varios trianculos, luego coloque un circulo del color del fondo para tapar las puntas de estos. Arriba de eso puse tre circulos con los colores primarios de RGB y los secundarios alrededor de estos.
RGB (sigla en inglés de red, green, blue, en español «rojo, verde y azul») o RVA (sigla preferida por la ASALE y la RAE) es la composición del color en términos de la intensidad de los colores primarios de la luz.
RGB es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores de luz primarios. El modelo de color RGB no define por sí mismo lo que significa exactamente rojo, verde o azul, por lo que los mismos valores RGB pueden mostrar colores notablemente diferentes en distintos dispositivos que usen este modelo de color. Aunque utilicen un mismo modelo de color, sus espacios de color pueden variar considerablemente.
- TP 2 - Creditos
En el segundo trabajo practico tenia como consigna la realizacion de los creditos de alguna pelicula o serie a eleccion y utilizar de forma obligatoria variables numericas, imagenes y tipografias. En mi caso los creditos de serie animada "Hora de Aventura"("HDA"). Para hacer este TP hice un cronometro para que las palbras aparecieran y desaparecienan con cada pantalla, ademas coloque una abeja y una vaquita de San Antonio que se movian por la pantalla. Por ultimo al finalizar los creditos agregue el logo de Cartoon Network con sus clasicos circulos que se acercan a la pantalla y desaprecen.
- TP 3 - Ilusion optica interactiva
El tercer trabajo practico consistia en realizar una ilusion optica interactiva con estructuras repetitivas, condicionales, eventos del mouse o teclado, arreglos y se debia poder reiniciar el programa. Para esto yo utilice una grilla de cuadrados realizados con dos for y mas tarde modificando variables de colores para darle contrastes distintos. Con la letra v el fondo se ponia amarillo, y los cuadrados violetas con la letra f, fuccia y verde y con la letra n, se ponian colores aleatorios con noise, entre otros colores. Ademas se pude cambiar el tamaño de la ventana y se puede reducir y aumentar la cantidad de cuadrados con la rueda del mouse. Presionando la letra r se puede reiniciar todo el programa.
Ilusion optica:
Una ilusión óptica es cualquier ilusión del sentido de la visión que nos lleva a percibir la realidad de varias formas. Puede ser de carácter fisiológico, asociada a los efectos de una estimulación excesiva en los ojos o el cerebro o de carácter cognitivo, en las que interviene nuestro conocimiento del mundo.
Interactividad:
El término interactividad se utiliza para referirnos a la relación de participación entre los usuarios, sistemas informáticos, libros, etc...
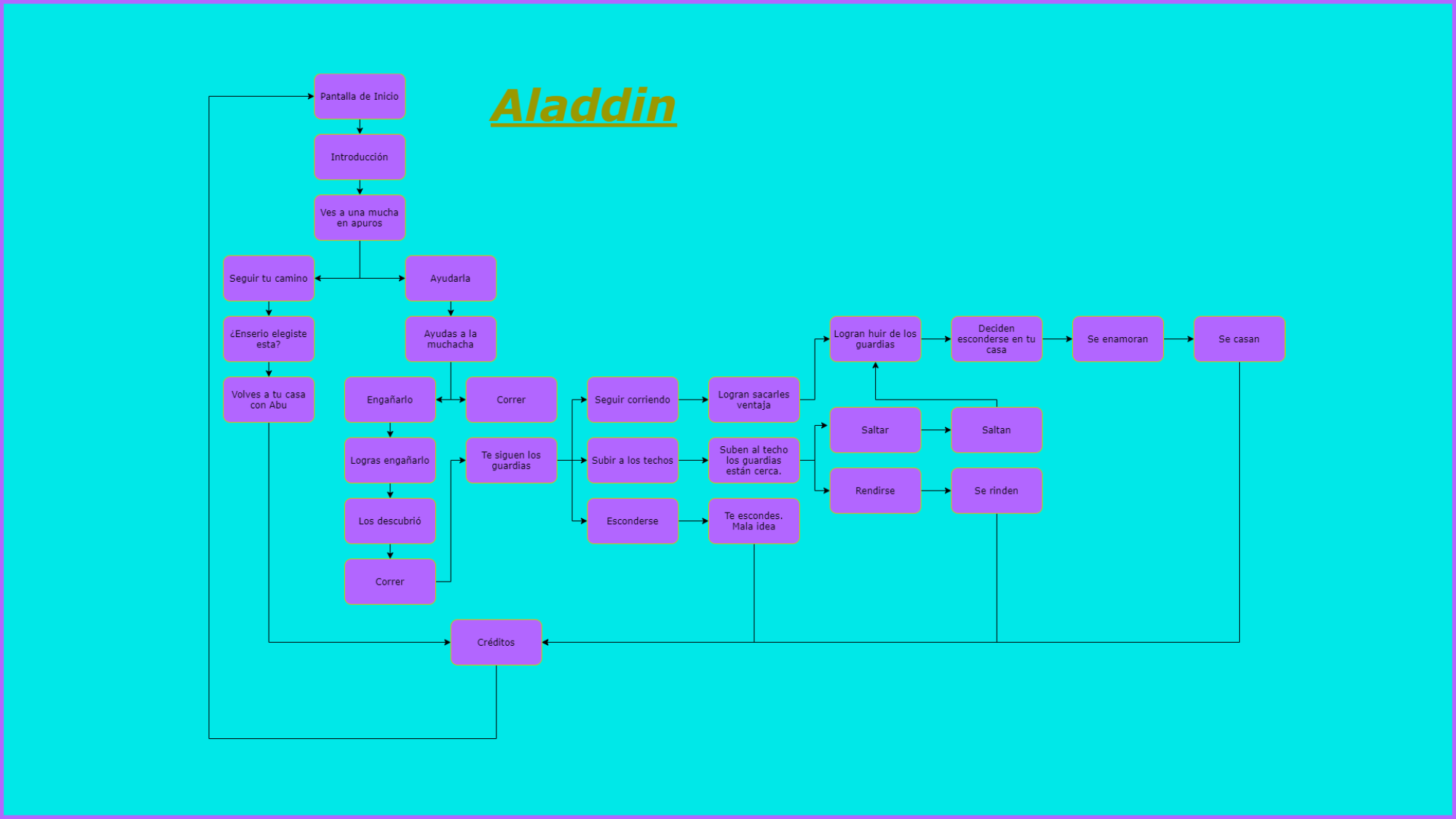
- TP 4 - Aventura Grafica
Imagen de la Aventura Grafica "Aladdin".
En el cuento trabajo practico debiamos realizar una aventura grafica de un tema de libre. Utilizando estructuras repetitivas, arreglos, condicionales y funciones.
La aventura gráfica es el género del mundo de los videojuegos interactivos cuyo antecedente más inmediato son las aventuras conversacionales de los años 1980 y cuya edad puede establecerse en la primera mitad de la década de 1990. La dinámica de este tipo de experiencia consiste en ir avanzando por el mismo a través de la resolución de diversos rompecabezas, planteados como situaciones que se suceden en la historia, interactuando con personajes y objetos a través de un menú de acciones o interfaz similar, utilizando un cursor para mover al personaje y realizar las distintas acciones.
Yo elegi como base el inicio de la historia de Aladdin, pelicula de 1992. Mi aventura grafica cuenta con 21 pantallas, 9 decisiones y 3 finales distintos. Para realizarla cree una funcion que me generaba todos los botones, que hacen cambiar la forma del mouse cuando se esta pr encima de ellos , y los textos asi no debia realizar uno por uno en cada una de las pantallas. Tambien utilice un for para hacer la carga de imagenes de un arreglo.Ademas mi aventura grafica contaba con sonido de fondo y cuando se hace click se reproduce un sonido.

- TP 5 - Minijuego
El quinto trabajo practico consistia en realizar un Minijuego para reemplazar una de las pantallas de la Aventura Grafica hecho enteremante en objetos, pantallas de ganar, perder y se tiene que poder reiniciar el minijuego, ademas de tener que utlizar obligatoriamente lo mismo que en trabajos practicos anteriores.
En mi trabajo practico reemplace la pantalla de correr donde si perdes los guardias te atrapan y se terminaria la aventura grafica, en cambio si ganas se sigue la aventura. Mi videojuego es un runner donde Aladdin y Jasmin tienen que escapar de los guardias sin chocarse a las personas que caminan por el Bazar. Si llegas a ciertas cordeenadas sin perder las 3 vidas ganas el juego. Sin embargo si perdes vidas los guardias se van acercando hasta atraparte y ademas el fondo se de un color intenso. El minijiego cuenta con tres dificultades que varian la velocidad del fondo y el personaje lo que lo vuelve o mas facil o mas dificil.
- TP FINAL - Aventura Grafica + Minijuego
En el ultimo Trabajo Practico debiamos unir la aventura grafica y el videojuego reemplazando la pantalla de la Aventura Grafica. Esta debia estar hecha enteramente de objetos y se debe poder reiniciar.
Este trabajo lo realice con mi compañera, Victoria D Angelo, y utilizamos su Aventura Grafica de el Gato con Botas. Cuenta con 6 clases, la clase Aventura Grafica, es la clase principal, las clases Juego y Pantalla son secundarias. Bolsa, Lingotes y Piedras son las clases terciarias de Juego y Textos es la clase terciaria de pantalla. El la clase de pantlla reeescribimos la aventura grafica y en Juego como su nombre lo indica, reescribimos el Minijuego.
Pantalla de inicio del juego
Pantalla de juego.